Filter im Webshop helfen dem Nutzer, aus einem umfangreichen Sortiment die für ihn relevanten Angebote hervorzuheben. Hierbei obliegt es dem plentymarkets Shopbetreiber, entsprechend sinnvolle und nutzerzentrierte Filter bereitzustellen. In diesem Beitrag zeigen wir euch, wie euch das gelingt.
Es gibt bei der Vorgehensweise verschiedene Möglichkeiten. Ihr könntet die Filter / Facetten aus bereits vorhandenen Produktinformationen aufbauen oder aber ihr legt die Informationen eigens für die Filterbildung an. Auch der Informationstyp kann variieren. So lassen sich Facetten mit Herstellern, Verfügbarkeiten, Preisen und Attributen, Merkmalen und Eigenschaften verknüpfen. Wir betrachten für unser Beispiel die dedizierte Anlage von Filterinformationen als Eigenschaften.
Auswahl und Einstellung der Filterkriterien (Facetten)
Im ersten Schritt sollte eine Auswahl erfolgen, nach welchen Kriterien der Nutzer die gefundenen Angebote filtern können soll. Dafür ist eine gewisse Kenntnis der eigenen Zielgruppe von Vorteil. Wir konzentrieren uns hier aber erst mal primär um die technische Umsetzung.
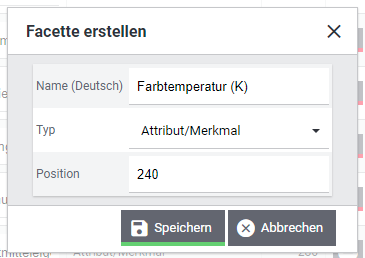
Sind die Filterkriterien aufgestellt, wird jedes Davon als sogenannte Facette angelegt. Dafür legt ihr im plentymarkets Backend unter [Einrichtung] > [Mandant] > [Global] > [Facettensuche] > [+ Neu] die jeweilige Facette an. Der Name steuert dabei den Ausgabenamen des Filters im CERES Frontend.

Sollen zum Beispiel Leuchten nach der Farbtemperatur in Kelvin gefiltert werden können, benötigen wir eine Eigenschaft „Farbtemperatur (K)“ und die dafür möglichen Werte.
Um eine Facette aus den Werten einer Eigenschaft aufzubauen, wählt ihr als Typ [Attribut/Merkmal] (yes, really). Die Position regelt die Sortierung der verschiedenen Facetten untereinander.
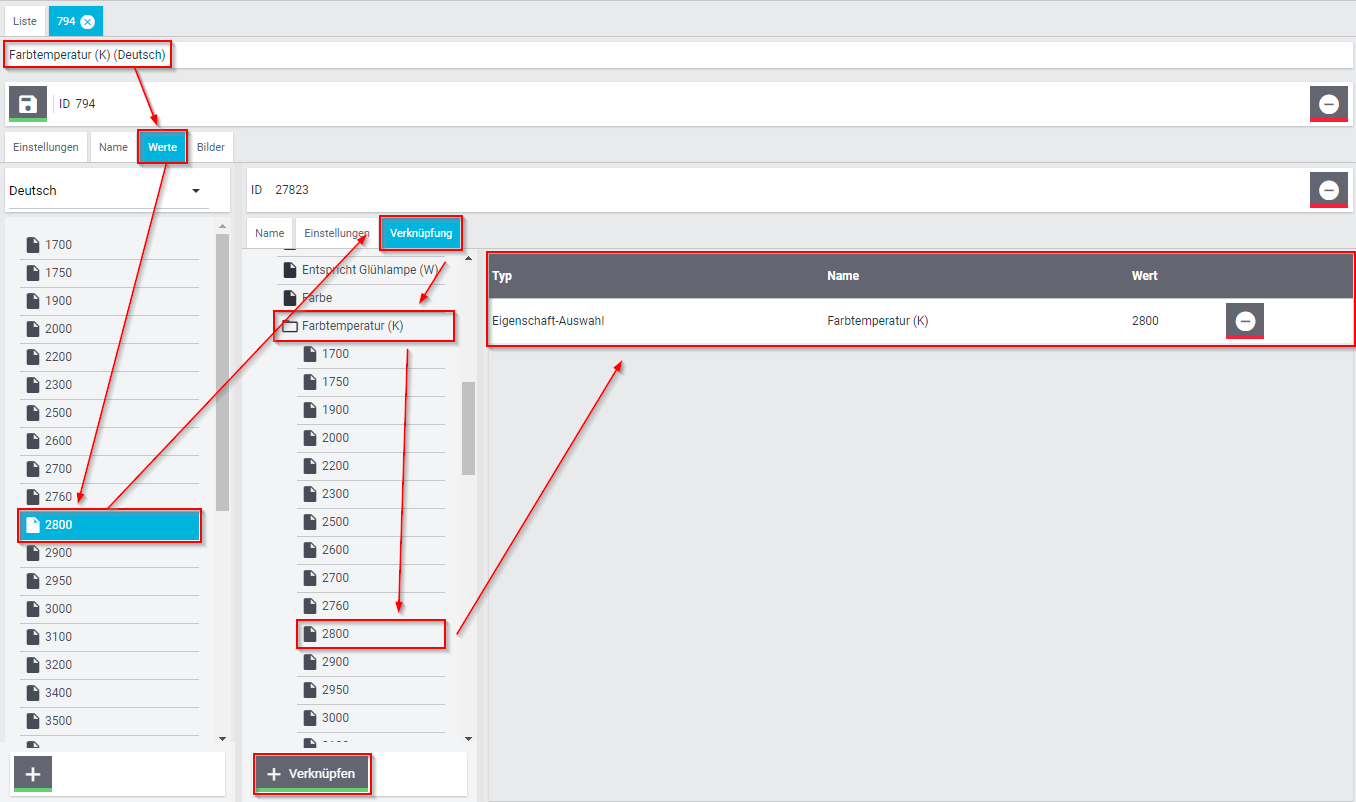
Anschließend kann die Facette geöffnet werden, um diverse Einstellungen vorzunehmen.
Im Tab [Werte] werden nun alle Filterwerte hinterlegt, die das Sortiment des plentymarkets Webshops bereithält. In unserem Beispiel also alle Kelvin Werte. Diese Werte lassen sich wiederum öffnen und einstellen. Die technisch wichtigste Einstellung ist die Verknüpfung. Hier wird nämlich gesteuert, woran das plentymarkets-System erkennt, dass bei Auswahl des Filters „Farbtemperatur (K)“ = 2800 auch nur Artikel/Varianten angezeigt werden sollen, bei denen es sich um Produkte mit einer Farbtemperatur von 2800 Kelvin handelt. Dafür öffnet ihr unter den Werten denjenigen, den ihr verknüpfen möchtet und erhaltet daneben nun eine Auswahl von verknüpfbaren Informationen.

Der Übersicht halber hier noch einmal die Teilschritte bis zu diesem Punkt:
- Anlage der Facette „Farbtemperatur (K)“
- Anlage der benötigten Werte für die Farbtemperatur (z.B. 2800)
- Verknüpfung des Wertes 2800 mit einer entsprechenden Eigenschaft (bzw. deren Wert)
Aufmerksame Leser werden nun schon gemerkt haben, dass wir einen Schritt bisher nicht erwähnt haben: Woher kommt die benötigte Eigenschaft, die wir mit unserer 2800 verknüpfen?
Anlage der Eigenschaften
Wie bereits erwähnt, gibt es mehrere Möglichkeiten, die filterbaren Informationen an den Produkten zu hinterlegen. So könnte zum Beispiel jeder Wert (2700, 2800, 2900, rot, grün, groß, klein, Metall, Holz, etc) als eigene Eigenschaft des Typs „Kein“ angelegt werden. Das würde bei vielen Filterwerten jedoch zu einer Inflation der Eigenschaften in einem System führen und die Handhabung aufwendiger gestalten, als sie sein müsste.
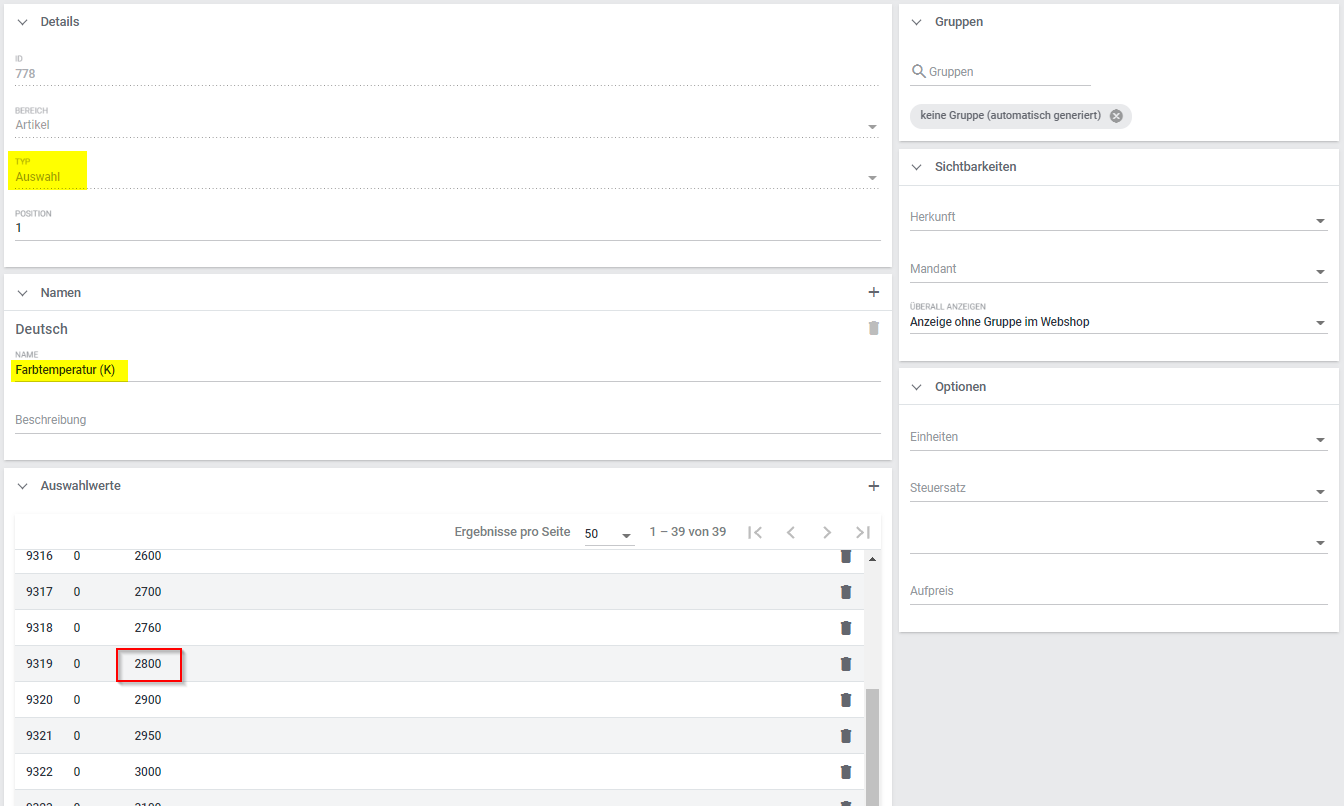
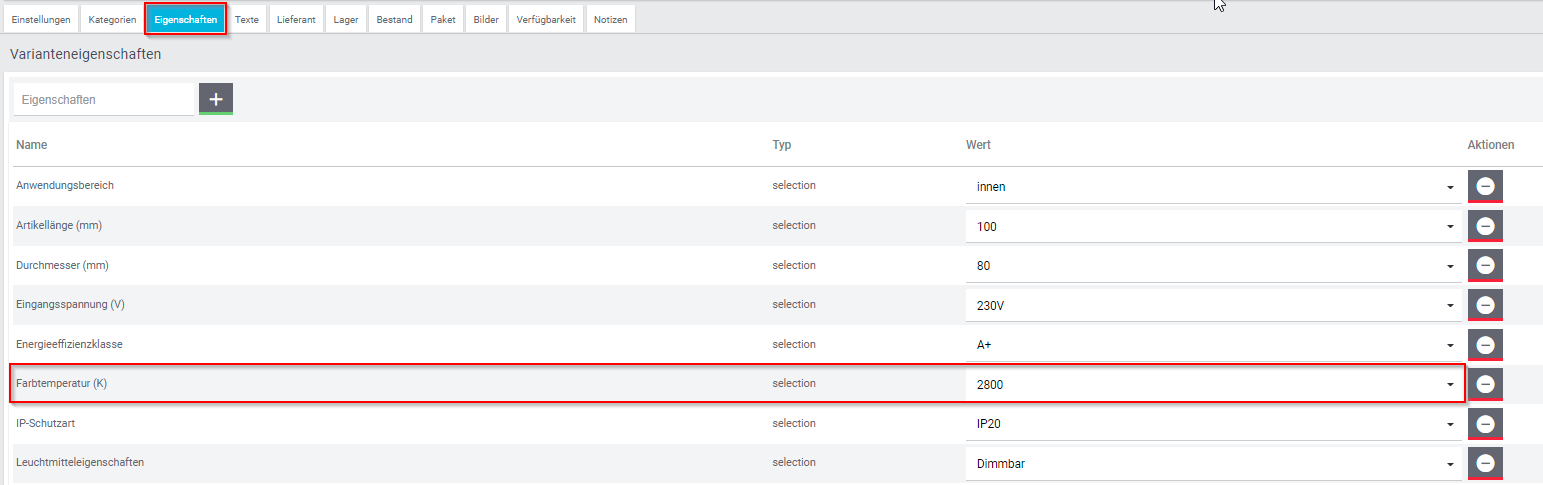
Best Practice für die Anlage von Filtern im plentymarkets Shop, bzw. für die zu Grunde liegenden Eigenschaften ist aus unserer Sicht die Nutzung des Typs „Auswahl“. In dem Fall werden die Eigenschaften nahezu identisch aufgebaut, wie die Facetten: Ein Kriterium (Farbtemperatur als Eigenschaft / Facette) mit entsprechenden vordefinierten Werten.
Hinweis: Eigenschaften vom Typ „Text“ lassen sich (Stand September 2021) nicht mit Facettenwerten verknüpfen

Der Name der Eigenschaft muss übrigens nicht identisch sein mit dem Namen der Facette. Das gilt ebenfalls für die jeweiligen Werte. Die analoge Nomenklatur hilft jedoch bei der eindeutigen Zuweisung im Backend. Bei abweichender Benennung kommt es schnell zu Fehlern und Missverständnissen, insbesondere, wenn mehrere Personen an dem Aufbau der Filter zusammenarbeiten.
Nachdem nun alle benötigten Eigenschaften und Eigenschaftswerte angelegt wurden, können diese wie zuvor beschrieben mit den korrespondierenden Facettenwerten verknüpft werden. Damit ist eine Informationskette gebildet vom Produkt bis hin zum Ausgabefilter im Frontend des plentymarkets Shops.

Im letzten Schritt müssen die einzelnen Facetten noch mit dem Shop / Mandanten verknüpft werden. Das liegt daran, dass die Facetten global im System angelegt werden, ohne native Zuweisung zu einem Mandanten. Diese Zuweisung geschieht dadurch, dass die für einen Webshop benötigten Filter auch nur mit diesem verknüpft werden.
Die Verknüpfung erfolgt unter [Einrichtung] > [Mandant] > [Name des Mandanten] > [Dienste] > [Facettenverknüpfung]
Für eine attraktive Darstellung der Filter in eurem CERES Shop findet ihr übrigens hier unser CERES Beautifier Plugin ‚Filter Dropdown‘
Noch Fragen?
Wir hoffen, ihr konntet mit dieser plentymarkets Filter Kurzanleitung ein Grundverständis für die Funktionsweise der Webshopfilter gewinnen. Wenn ihr weitere Fragen habt, zum Beispiel
- Wie lassen sich mehrere Eigenschaftswerte in einem Filterwert zusammenfassen? (Marineblau & Hellblau > Blau)
- Welche anderen Facettentypen gibt es und wie werden diese eingerichtet?
- Lassen sich Facetten und Eigenschaften importieren?
- Muss die Verknüpfung manuell erfolgen? (Spoiler: Nein 😉)
dann kontaktiert uns gerne unter office@webimpact.io oder über unser Kontaktformular.